maly-mzaj
المدير العام

| المشاركات | : 1533
| نقاطي | : 1737
| تاريخ ميلادي | : 17/03/1986
| عمري | : 38
 |  موضوع: حصريا ومن عملي الشخصي كود css يعطي جمالية روعة للاقسام موضوع: حصريا ومن عملي الشخصي كود css يعطي جمالية روعة للاقسام  الخميس مارس 22, 2012 4:26 am الخميس مارس 22, 2012 4:26 am | |
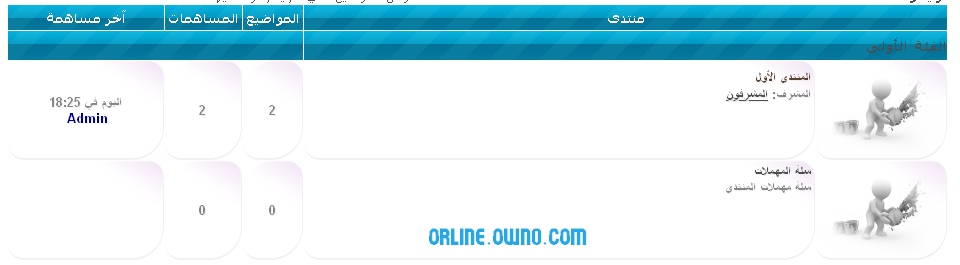
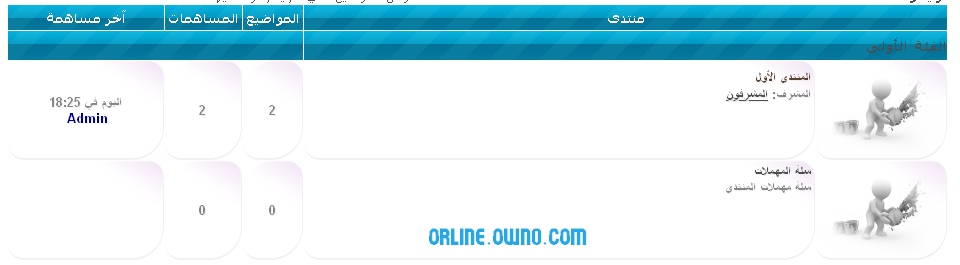
| السلام عليكم وكما عودناكم بحصرياتنا نعود لكم اليوم ومع كود اكثر من روعة كود يجعل الاقسام جميلة جدا نوريكم مثال مثال صورة  مثال مباشر الكود - الكود:
-
row1
{
background: url("http://i46.servimg.com/u/f46/15/56/98/16/alt210.png") no-repeat scroll right top #FFFFFF;
border-bottom: 2px solid #F1F1F1;
border-radius: 2em 1em 2em 1em;
border-right: 1px solid #F1F1F1;
color: #1491CD;
font: bold 16px arial,helvetica,verdana;
text-shadow: 1px 1px 0 #EFEFEF;
}
.row2
{
background: url("http://i46.servimg.com/u/f46/15/56/98/16/alt210.png") no-repeat scroll right top #FFFFFF;
border-bottom: 2px solid #F1F1F1;
border-radius: 2em 1em 2em 1em;
border-right: 1px solid #F1F1F1;
color: #1491CD;
font: bold 16px arial,helvetica,verdana;
text-shadow: 1px 1px 0 #EFEFEF;
}
.row3
{
background: url("http://i46.servimg.com/u/f46/15/56/98/16/alt210.png") no-repeat scroll right top #FFFFFF;
border-bottom: 2px solid #F1F1F1;
border-radius: 2em 1em 2em 1em;
border-right: 1px solid #F1F1F1;
color: #1491CD;
font: bold 16px arial,helvetica,verdana;
text-shadow: 1px 1px 0 #EFEFEF;
} طريقة وضع الكود لوحة الادارة مظهر المنتدى الصور والوان الوان-ورقةcss ثم سجل | |
|


 تطوير المنتديات
تطوير المنتديات